Overview
Block system can be used to transition between images, blend backgrounds, or create visual connection between two elements (ie. humans and nature).

Flat building blocks
Below are a few examples of how our flat block system can be utilized to tell a story of change, transformation, and coordination.

Example 1
Randomized patterns of simple squares layered on top of photography

Example 2
The squares can also be filled in with photography to be layered on top of another image—a direct nod to connection and transformation.

Example 3
This method can also be used to create a pixelized effect on photography.
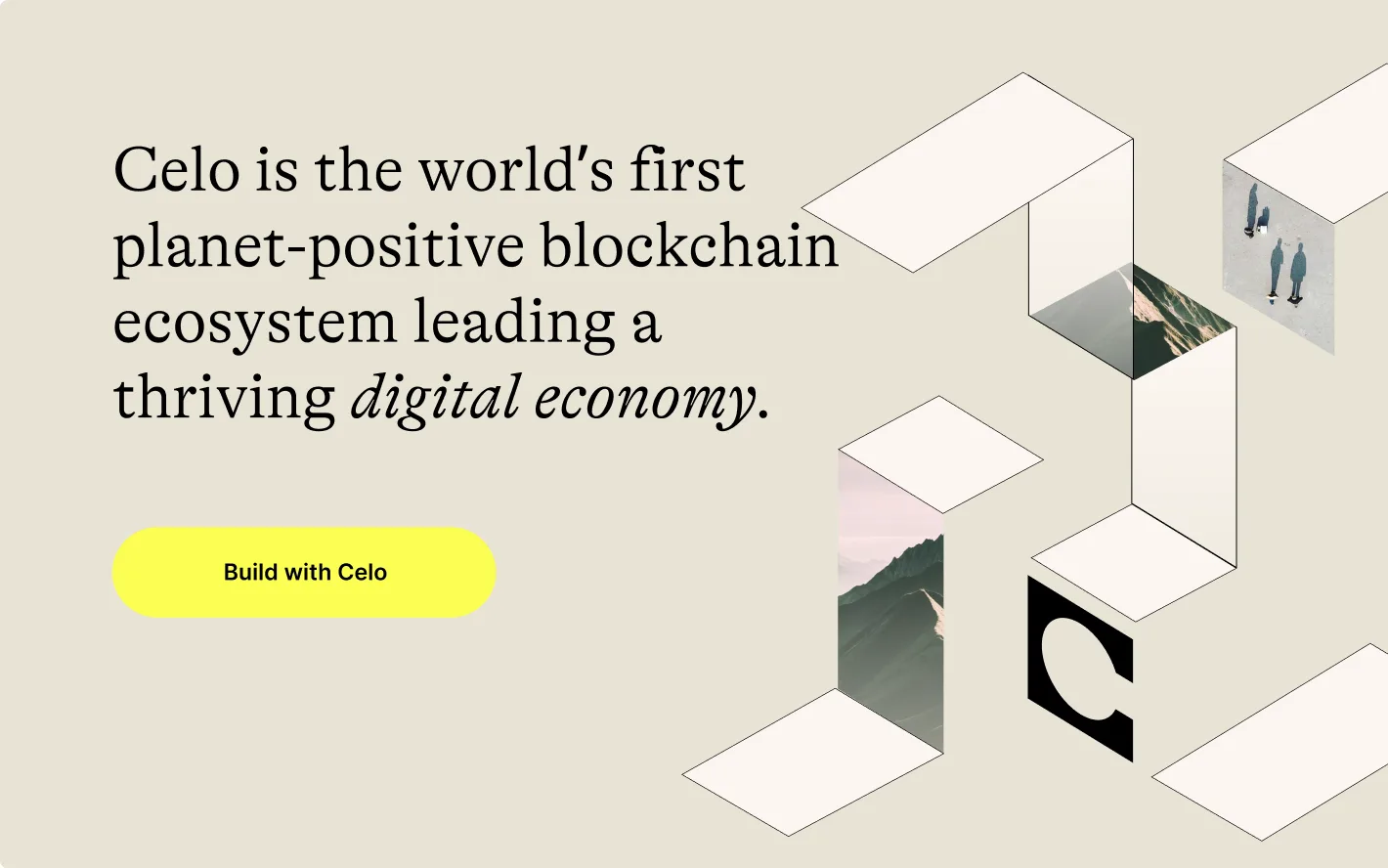
Dimensional building blocks
Below is a loose guide on how to create dimensional building blocks.
Construction

Skew
The skew is approximately a 31º angle.

Stroke
The stroke weight is always 0.5 in Onyx.

Color
The gradient is Gypsum from 100% to 15% transparency.
Layout

Step 1
Put perspective on your flat building blocks.

Step 3
Compose them into the shape you desire. Fill with color and photography.

Step 3
Once you have your desired shape, they can be layered on top of photography.
Usage & examples
Below are a few examples of how our dimensional block system can be used.